rhino3dm
rhino3dm.js
rhino3dm.js is a javascript library with associated web assembly (rhino3dm.wasm) that is OpenNURBS plus additional C++ to javascript bindings compiled to web assembly. The library based on OpenNURBS with a RhinoCommon style. The libraries will run on on all major browsers as well as node.js.
For browser based applications, we also develop a 3dmLoader for the popular three.js WebGL library: https://threejs.org/examples/?q=3dm#webgl_loader_3dm
Usage
The easiest way to get started is to reference a specific version of the library using jsDelivr.
<!DOCTYPE html>
<body>
<!-- Import maps polyfill -->
<!-- Remove this when import maps will be widely supported -->
<script async src="https://unpkg.com/es-module-shims@1.10.0/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"rhino3dm":"https://cdn.jsdelivr.net/npm/rhino3dm@8.17.0/rhino3dm.module.min.js"
}
}
</script>
<script type="module">
import rhino3dm from 'rhino3dm'
const rhino = await rhino3dm()
const sphere = new rhino.Sphere( [1,2,3,], 12 )
console.log(sphere.diameter)
</script>
</body>
</html>
You can also download the files if you want to bake them into your site or application. You'll need the .wasm web assembly along with the .js (or .min.js) wrapper.
Node.js
rhino3dm.js is available on npm; try npm install rhino3dm. Note: the resulting webassembly binary (rhino3dm.wasm) is fairly large for browser based applications. We are working on ways to make this smaller.
Example node.js script:
import rhino3dm from 'rhino3dm'
const rhino = await rhino3dm()
const sphere = new rhino.Sphere([1,2,3,], 12)
console.log(sphere.diameter)
React.js
Similar to plain html, rhino3dm.js can be added as a script in index.js
// index.js
import { StrictMode } from "react";
import ReactDOM from "react-dom";
import App from "./App";
const rootElement = document.getElementById("root");
const script = document.createElement("script");
script.src = "https://cdn.jsdelivr.net/npm/rhino3dm@8.17.0/rhino3dm.min.js";
script.addEventListener("load", () => {
ReactDOM.render(
<StrictMode>
<App />
</StrictMode>,
rootElement
);
});
document.body.appendChild(script);
Once loaded, rhino3dm can be referenced in any component with window.rhino3dm, keep in mind that the wasm file loads asycnhronously so any any calls to wasm methods need to happen inside .then() or using await
// App.js
import React, { useEffect, useState } from "react";
import "./styles.css";
export default function App() {
const [sphere, setSphere] = useState(null);
useEffect(() => {
window.rhino3dm().then((Module) => {
//creating a sphere using rhino3dm
setSphere(new Module.Sphere([1, 2, 3], 16));
});
}, []);
return <div className="App">{sphere && <p>{`sphere diameter is: ${sphere.diameter}`}</p>}</div>;
}
CodeSandbox of above react implementation can be found here
API Docs
The latest rhino3dm.js API Documentation
Examples
There a few samples are available in the Rhino Developer Samples repository
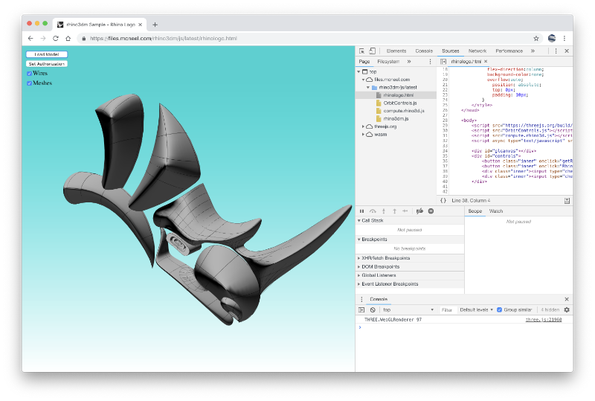
An advanced sample creates a 3dm file viewer in a web browser. The html+javascript to create the viewer is around 300 lines (including comments) and runs on all browsers including mobile devices.

rhino3dm.js is used to read a 3dm file and create an instance of a File3dm class in the browser’s memory. It then walks through the objects in the model and calls compute.rhino3d.com to create meshes and isocurves for the polysurface. These meshes and isocurves are then added to a three.js scene for display.
Here's another example of rhino3dm.js, this time running in one of Observable's live notebooks. Dive right in an tweak the code!
Build from source
If the pre-compiled libraries above do not work in your situation, you can compile the libraries from their source. For detailed instructions go to rhino3dm.js and rhino3dm.wasm